Die Ladezeit, auch PageSpeed genannt, einer Website ist ein wichtiger Faktor für das Ranking in Suchmaschinen und die Nutzererfahrung für Besucher. Eine schnelle Ladezeit kann dazu beitragen, dass eine Website besser gefunden wird und die Besucher länger auf der Seite verweilen. In diesem Artikel zeigen wir Ihnen, wie Sie die Ladezeit Ihrer Website messen und anschließend auch direkt optimieren können.
Warum ist PageSpeed wichtig?
Der PageSpeed einer Website beeinflusst sowohl das Ranking in Suchmaschinen als auch die Nutzererfahrung und ist ein Teil der technischen Suchmaschinenoptimierung. Eine schnelle Ladezeit trägt dazu bei, dass eine Website besser gefunden wird, da Suchmaschinen schnelle Seiten bevorzugen. Außerdem erwarten die meisten Besucher einer Website schnelle Interaktionen. Der PageSpeed einer Website hat deutliche Auswirkungen auf Absprungsraten, Interaktionen oder auch besonders auf die Conversionrate. Studien haben gezeigt, dass eine langsame Ladezeit dazu führen kann, dass Besucher die Seite verlassen und zu einer Konkurrenzseite wechseln. Konkret bedeutet dies für Unternehmen: Desto langsamer Ihre Website ist, desto weniger Conversions erzielen Sie. Eine Studie von skilled.io, welche den Zusammenhang zwischen PageSpeed und Conversionrate (Gesundheitsbranche Softwareunternehmen) untersucht, verdeutlicht dies:
- Seiten, die in 2,4 Sekunden geladen wurden, hatten eine Konversionsrate von 1,9 %.
- Bei 3,3 Sekunden lag die Konversionsrate bei 1,5 %.
- Bei 4,2 Sekunden lag die Konversionsrate unter 1 %.
- Bei mehr als 5,7 Sekunden betrug die Konversionsrate 0,6 %.
PageSpeed messen
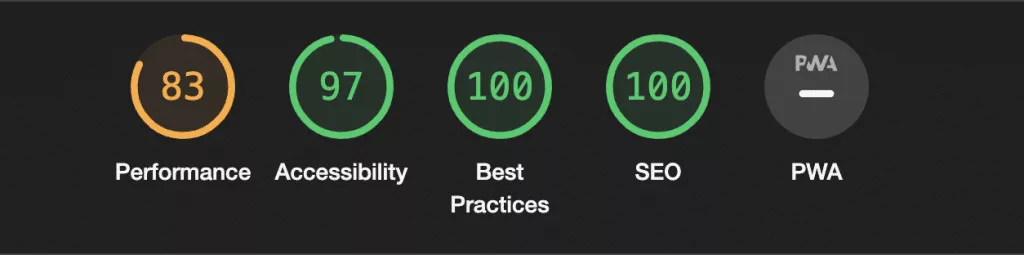
Sie können verschiedene Tools nutzen, um die Geschwindigkeit Ihrer oder anderer Websites zu messen. Lighthouse ist ein integriertes Tool in Google-Chrome. Ein Beispielreport von Lighthouse mit zusätzlichen Werten wie Accessibility, Best Practice und SEO könnte so aussehen:

Das Tool von Google analysiert die ausgewählte Website und ranked sie nach einem Perfomance-Score von 0-100. Zusätzlich schlägt das Tool unmittelbar Optimierungsmöglichkeiten vor, welche Sie direkt umsetzten können, um Ihre Website Geschwindigkeit zu erhöhen.
Eine weitere Möglichkeit welche wir empfehlen ist PageSpeedInsights von Google. Dieses Tool verwendet zwar ebenso Lighthouse im Unterbau, stellt die Resultate und Verbesserungsmöglichkeiten jedoch übersichtlicher dar als die integrierte Version in Google Chrome. Darüber hinaus gibt es eine vielzahl an weiteren Websites wie z.B. GTMetrix usw. Mit welchem Tool Sie am besten zurecht kommen, müssen Sie selber herausfinden.
Wie man die Website Ladezeit optimiert
Es gibt viele Maßnahmen die Sie umsetzten können, um den PageSpeed einer Website zu optimieren. Einige der wichtigsten Schritte sind:
Bilder optimieren
Bilder sind häufig die größten Elemente auf einer Website und können den PageSpeed erheblich beeinflussen. Um die Ladezeit zu optimieren, sollten die Bilder komprimiert und so klein wie möglich gemacht werden. Bestenfalls nutzen Sie für die Präsentation der Bilder auf Ihrer Website moderne Formate wie .webp. Wenn Ihre Website auf einem CMS wie WordPress basiert, können Sie für die Komprimierung und die Ausliferung in .webp Formaten auch Plugins wie z.B. Smush, Imagify oder Shortpixel nutzen. Der Vorteil ist, dass diese bis zu einer bestimmten Kapazität kostenfrei nutzbar sind.
CSS und JavaScript minimieren
Auch CSS und JavaScript-Dateien können den PageSpeed beeinflussen. Um die Ladezeit zu optimieren, sollten diese Dateien minimiert werden. Dies bedeutet, dass unnötige Leerzeichen und Zeilenumbrüche entfernt werden. Es gibt viele Tools und Plugins, wie z.B. Minifier, Autoptimize oder WP Super Minify mit denen CSS- und JavaScript-Dateien minimiert werden können.
Content Delivery Network (CDN) nutzen
Ein Content Delivery Network (CDN) ist ein Netzwerk von Servern, die Inhalte wie Bilder, Videos und JavaScript-Dateien speichern. Wenn ein Besucher einer Website eine Datei anfordert, wird sie von einem Server ausgeliefert, der dem Besucher am nächsten liegt. Dadurch kann der PageSpeed reduziert werden.
Browser Caching aktivieren
Das Browser Caching ermöglicht es dem Browser, bestimmte Dateien wie Bilder und CSS-Dateien zwischenzuspeichern. Wenn ein Besucher eine Seite erneut besucht, müssen diese Dateien nicht erneut geladen werden, was die Ladezeit verringert. Um das Browser Caching zu aktivieren, können Sie in der .htaccess-Datei bestimmte Anweisungen hinzufügen oder Plugins wie WP Fastet Cache nutzen.
Serverstandort und -leistung
Der Standort des Servers, auf dem die Website gehostet wird, hat einen großen Einfluss auf die Ladezeit. Ein Server, der näher am Besucher liegt, liefert die Daten schneller. Auch die Leistung des Servers spielt eine Rolle. Ein leistungsstarker Server kann mehr Anfragen gleichzeitig bearbeiten und dadurch den PageSpeed verringern.
Mobile Optimierung
Auch hier ist das Motto: Geschwindigkeit zählt!
Da immer mehr Menschen von ihren mobilen Geräten auf das Internet zugreifen, ist es entscheidend, dass Ihre Website für mobile Geräte optimiert ist, um die Benutzerzufriedenheit zu maximieren, Absprungraten zu minimieren und Conversionrates zu maximieren. Laut einer Studie verlassen 53% der mobilen Benutzer eine Seite, die länger als 3 Sekunden zum laden braucht. Ein Weg dies zu erreichen ist die Verwendung von responsive Webdesign. Dies bedeutet, dass Ihre Website automatisch an die Größe des Bildschirms des Benutzers angepasst wird, um eine optimale Ansicht zu gewährleisten. Außerdem sollten Sie die Größe Ihrer Bilder optimieren und die Nutzung von zu vielen unnötige Skripten und Plugins vermeiden.
Fazit zur PageSpeed Optimierung
Der PageSpeed einer Website ist ein wichtiger Faktor für das Ranking in Suchmaschinen und die Nutzererfahrung. Um die Ladezeit zu optimieren, sollten Sie Bilder komprimieren, CSS- und JavaScript-Dateien minimieren, ein Content Delivery Network nutzen, das Browser Caching aktivieren, den Standort und die Leistung des Servers berücksichtigen und die Website für mobile Geräte optimieren. Durch die Umsetzung dieser Tipps können Sie das Ranking in Suchmaschinen sowie die Nutzererfahrung steigern.